2018.7.31
画面毎のスクロール遷移ができるjQueryプラグイン「Scrollify」を使ってみた
どうも、kuroro0319です。
トップのメインビジュアル部分だけをスクロールジャックしたいという要望がたまにあったりします。
マウスホイールの操作とかはちょっとハードル高いな〜と思いつつ保留にしていましたが、
今回はそんな悩みを解決してくれるjQueryのプラグインを発見しました。
まずは公式サイトへ!
とりあえず、何はともあれ実際のものを見てみないとわからないと思いますので、
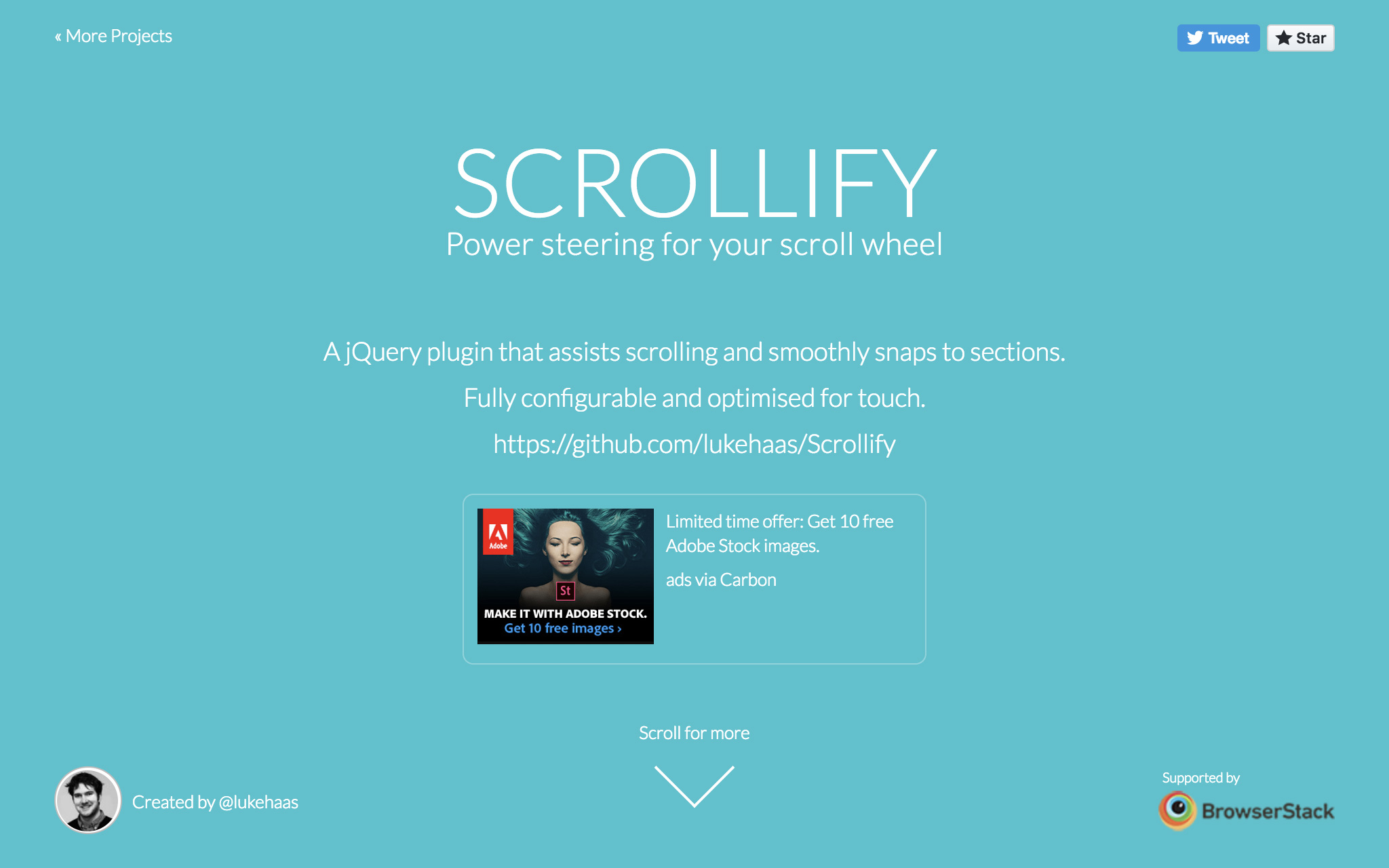
まずはScrollifyの公式サイトへGO。
このサイト自体がプラグインのDemo画面になっているので、どのようなものか想像がしやすいと思います。
次にGithubのプロジェクト画面で、ソースをダウンロードします。
そして、実装したいhtmlにjsファイルを埋め込みます。
後は以下の公式サイトに書いてある通りに実装すれば大丈夫です。


早速実装してみましょう!
取り急ぎ、実装をしたいだけなら、scrollify関数を実行して、画面毎移動させたい要素と紐づけるだけで大丈夫です。
公式サイトの抜粋ですが、以下のみでもとりあえず動きます。
jQueryのバージョンは3.2.1でも動きました。
<script>
$(function() {
$.scrollify({
section : ".example-classname",
});
});
</script>
<div class="example-classname"></div>
<div class="example-classname"></div>
使ってみての感想
非常に簡単に手間なく実装できるので、非常に素晴らしいですね。
ただ、Macのマジックマウスで素早くスクロールするとたまにバグることがありました。
それから、若干アンカーのスムーススクロールとちょっと相性悪いみたいです。
hashの書き換えをなしの設定にすると、画面が動かなくなったりなど、かなりバグってしまったので注意が必要です。
もう少し使ってみたり、公式サイトを読んでいったら解決するかもしれませんが…
他の記事を読む
-

2023.1.1
個人事業主を廃業します。
-

2018.7.29
S.K Worksについて
-

2023.12.4
会員専用ページ
-

2022.8.7
プログラミングの夏季講習をやってます!(8/2(火)〜全8回)
-

2019.11.29
12/9(月)にNPO向けの情報発信相談会をやります!(とっとり県民活動活性化センターさん主催)
-

2019.2.18
ペライチを使って、とりあえずホームページを作ってみよう
-

2018.9.7
Magnific Popup.jsでモーダルを作ろう
-

2018.8.24
TypekitでサイトにWebフォントを導入しよう
-

2018.8.14
Wordmoveでローカルと本番のWordPressを同期しよう
-

2018.8.11
VCCWを使ってローカル環境でWordPressを開発しよう
-

2018.8.9
MacにVirtualBoxを入れて、IEを確認しよう
-

2018.8.8
オリジナル画像でSNSのシェアボタンを作ろう
-

2018.8.7
Chromeの開発ツールを使おう
-

2018.8.6
BrowserSyncでライブコーディングをしよう
-

2018.8.5
Animsition.jsを使ってページ遷移を演出しよう
-

2018.8.4
CSSで縦書きを導入しよう
-

2018.8.2
ギャラリーサイトを見てみよう
-

2018.8.2
Youtube iframe APIを使ってみよう
-

2018.7.31
SVGを使ってみよう
-

2018.7.31
画面毎のスクロール遷移ができるjQueryプラグイン「Scrollify」を使ってみた
鳥取県倉吉市でWebサイト・ホームページ制作をお考えの方はお気軽にお問い合わせください。