2018.8.4
CSSで縦書きを導入しよう
どうも、kuroro0319です。
たてよこWebアワード等があってから、ちょっとづづ普及してきた印象がありますが、
最近は案件でも少しずつ縦書きを導入することが増えてきました。
というわけで、今回はCSSで縦書きを導入する方法をメモがてら書いていきます。
何故、Webサイトで縦書きができなかったのか?
基本的にWebサイトの考え方自体が横書きの英語圏で生まれたものなので、
必然的に横書きの左から右に読む形式が主流となりました。
しかも、縦書きの文化はかなり世界的に見ても少ないようで、
みんな大好きWikipediaさんにも、日本語、中国語、モンゴル語などの
限られた地域でしか使われていないことが書いてあります。
そういう背景もあり、日本人の親しんできた縦書きという形式は
Webサイトではほとんど見られることはありませんでした。
そもそも仕様を作る側としては縦書きの必要性を感じてなかったんでしょうね。
どうやったら縦書きが達成できるか?
ちなみに、これまでは縦書きをWebサイトで使用したい場合は画像を使うか、
Javascriptで無理やりやる、ちょっと前ならFlashを使うなどが一般的で、
非常に手間がかかり使いづらいものでした。
しかし、最近のブラウザでは「writing-mode」というCSSプロパティを使うことで、
比較的簡単に実装できるようになりました。
以下のように使います。
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。これは縦書きのテキスト確認用のサンプルです。
writing-modeとは?
元々は忌まわしきIEだけの独自拡張機能だったようですが、
CSS3から正式に追加されたプロパティになります。
今はほとんどのブラウザで使えますが、ベンダープレフィックスをつけないと
動作しないブラウザもあるので、ベンダープレフィックスはつけておきましょう。
右から左への縦書きだけでなく、左から右への縦書きにも対応しています。
あまり使用しないと思いますが、横書きのプロパティもあります。
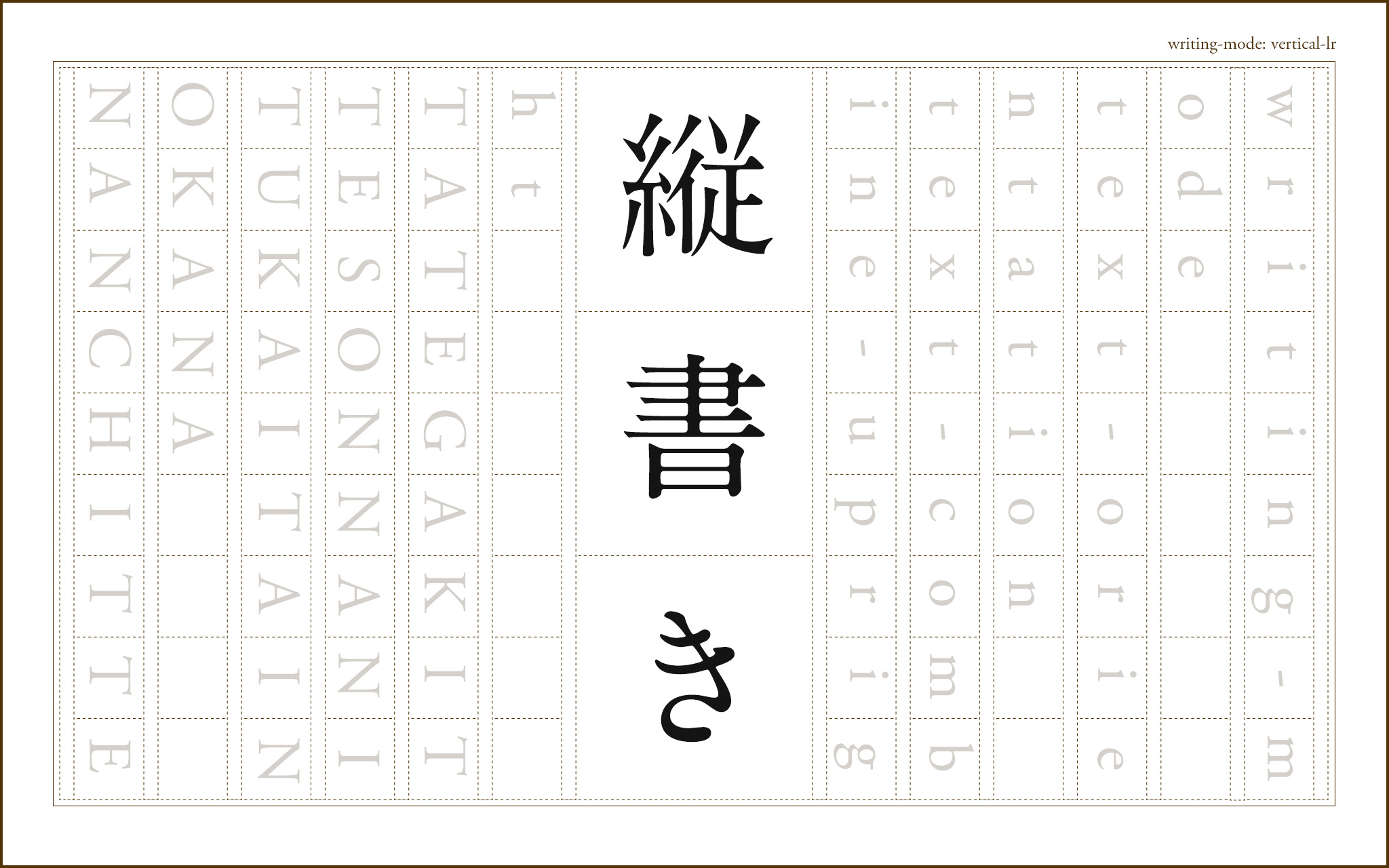
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;これは縦書きの左から右へのテキスト確認用のサンプルです。これは縦書きの左から右へのテキスト確認用のサンプルです。これは縦書きの左から右へのテキスト確認用のサンプルです。これは縦書きの左から右へのテキスト確認用のサンプルです。これは縦書きの左から右へのテキスト確認用のサンプルです。
-webkit-writing-mode: horizon-tb;
-ms-writing-mode: tb-lr;
writing-mode: horizon-tb;これは横書きのテキスト確認用のサンプルです。これは横書きのテキスト確認用のサンプルです。これは横書きのテキスト確認用のサンプルです。これは横書きのテキスト確認用のサンプルです。これは横書きのテキスト確認用のサンプルです。
文字中の英数字記号の扱い
縦書きが実装できるのはわかりましたが、
ここで心配になるのは文中の英数字記号の扱いです。
PhotoshopやIllustratorなどのデザインソフトには便利な「縦中横」機能がありますが、
実はCSSにも同様の機能を持ったプロパティが存在しています。
それはtext-orientationとtext-combine-uprightです。
text-orientation: upright;これは縦書きのテキスト確認用のサンプルです。ABCDEFGHIKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzです。012345678910です。@<about>-=?.ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnppqrstuvwxyzです。012345678910です。@<ABOUT>ー=?。
まずはtext-orientationから見ていきましょう。
これは全部の英数字記号を正立させるというものです。
記号は一部正立してないですね。
「<」などの記号や全角の英数字はデフォルトで正立してるみたいです。
upright以外にもプロパティはありますが、現状はほぼ使わないので割愛します。
IE11やEdgeには効きません。さらにバグがある可能性があるので、使わない方がいいでしょう。
また、Chrome、Safari、Firefoxでも実装状況が違い、見え方が変わります。
-ms-text-combine-horizontal: all;
text-combine-upright: all;これは縦書きのテキスト確認用のサンプルです。ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzです。012345678910です。@< about >-=?.ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnppqrstuvwxyzです。012345678910です。@<ABOUT>ー=?。
次にtext-combine-uprightを見ていきましょう。
こちらは全ての指定した要素を縦中横にするというものです。
無理やり1文字分に収めようとしてくれます。
IE11はプレフィックスをつけた独自拡張で対応できます。
ただ、IE11とEdgeでは半角の英数字記号が2倍の幅に拡大されてしまうので、
使うのは半角の2桁〜3桁の数字のみにしておいた方がいいかもしれません。
縦書きをしてみての感想
比較的簡単に実装ができるので、どんどん使っていこうと思いました。
ただ、やはりテキスト周りの細かいデザインはWebサイトの苦手分野ですので、
しっかりとブラウザ対応を求められるサイトでは厳しいかもしれません。
できるだけブラウザ検証をしてから実装するようにしましょう!
参考サイト
【Qiita】 : CSS3で縦書きにする方法と挙動
【血統の森】 : writing-mode
【HTML5 & CSS3 リファレンス】
【縦書きWeb普及委員会】 : CSS3 Writing Modesの仕様解説
他の記事を読む
-

2023.1.1
個人事業主を廃業します。
-

2018.7.29
S.K Worksについて
-

2023.12.4
会員専用ページ
-

2022.8.7
プログラミングの夏季講習をやってます!(8/2(火)〜全8回)
-

2019.11.29
12/9(月)にNPO向けの情報発信相談会をやります!(とっとり県民活動活性化センターさん主催)
-

2019.2.18
ペライチを使って、とりあえずホームページを作ってみよう
-

2018.9.7
Magnific Popup.jsでモーダルを作ろう
-

2018.8.24
TypekitでサイトにWebフォントを導入しよう
-

2018.8.14
Wordmoveでローカルと本番のWordPressを同期しよう
-

2018.8.11
VCCWを使ってローカル環境でWordPressを開発しよう
-

2018.8.9
MacにVirtualBoxを入れて、IEを確認しよう
-

2018.8.8
オリジナル画像でSNSのシェアボタンを作ろう
-

2018.8.7
Chromeの開発ツールを使おう
-

2018.8.6
BrowserSyncでライブコーディングをしよう
-

2018.8.5
Animsition.jsを使ってページ遷移を演出しよう
-

2018.8.4
CSSで縦書きを導入しよう
-

2018.8.2
ギャラリーサイトを見てみよう
-

2018.8.2
Youtube iframe APIを使ってみよう
-

2018.7.31
SVGを使ってみよう
-

2018.7.31
画面毎のスクロール遷移ができるjQueryプラグイン「Scrollify」を使ってみた
鳥取県倉吉市でWebサイト・ホームページ制作をお考えの方はお気軽にお問い合わせください。